Xposed是GitHub上rovo89大神设计的一个针对Android平台的动态劫持项目,通过替换/system/bin/app_process程序控制zygote进程,使得app_process在启动过程中会加载XposedBridge.jar这个jar包,从而完成对Zygote进程及其创建的Dalvik虚拟机的劫持。
Xposed模块本质上也是一个Android App程序,完成一个Xposed模块需要有以下几步:
- 创建一个Android App程序,并让Xposed知道这个程序是一个Xposed模块;
- App程序中导入Xposed API的Jar包;
- 编写具体Hook代码1;
- 添加入口,使Xposed能知道这个Xposed模块的Hook类入口;
一、创建App程序,并让Xposed认识你
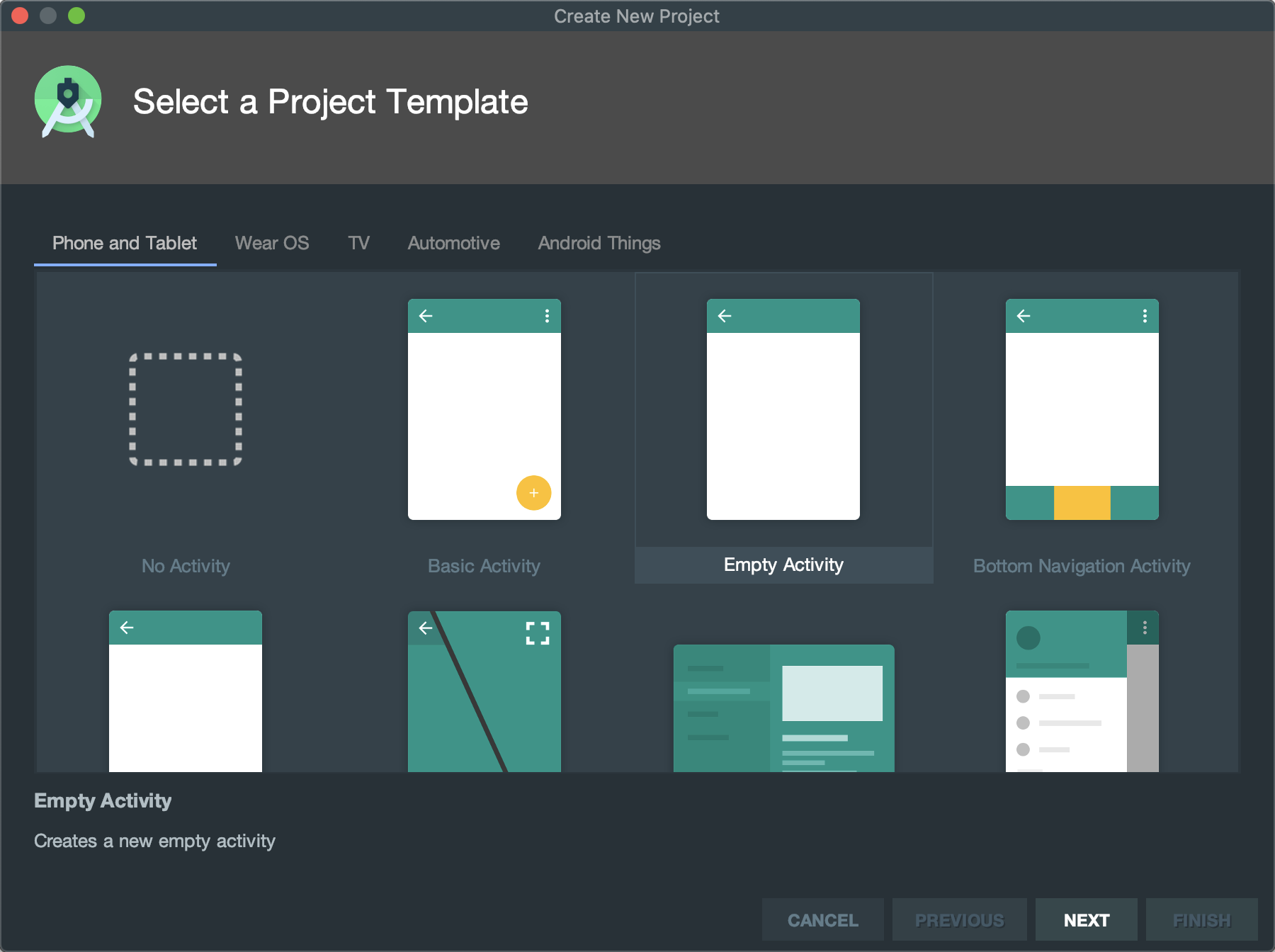
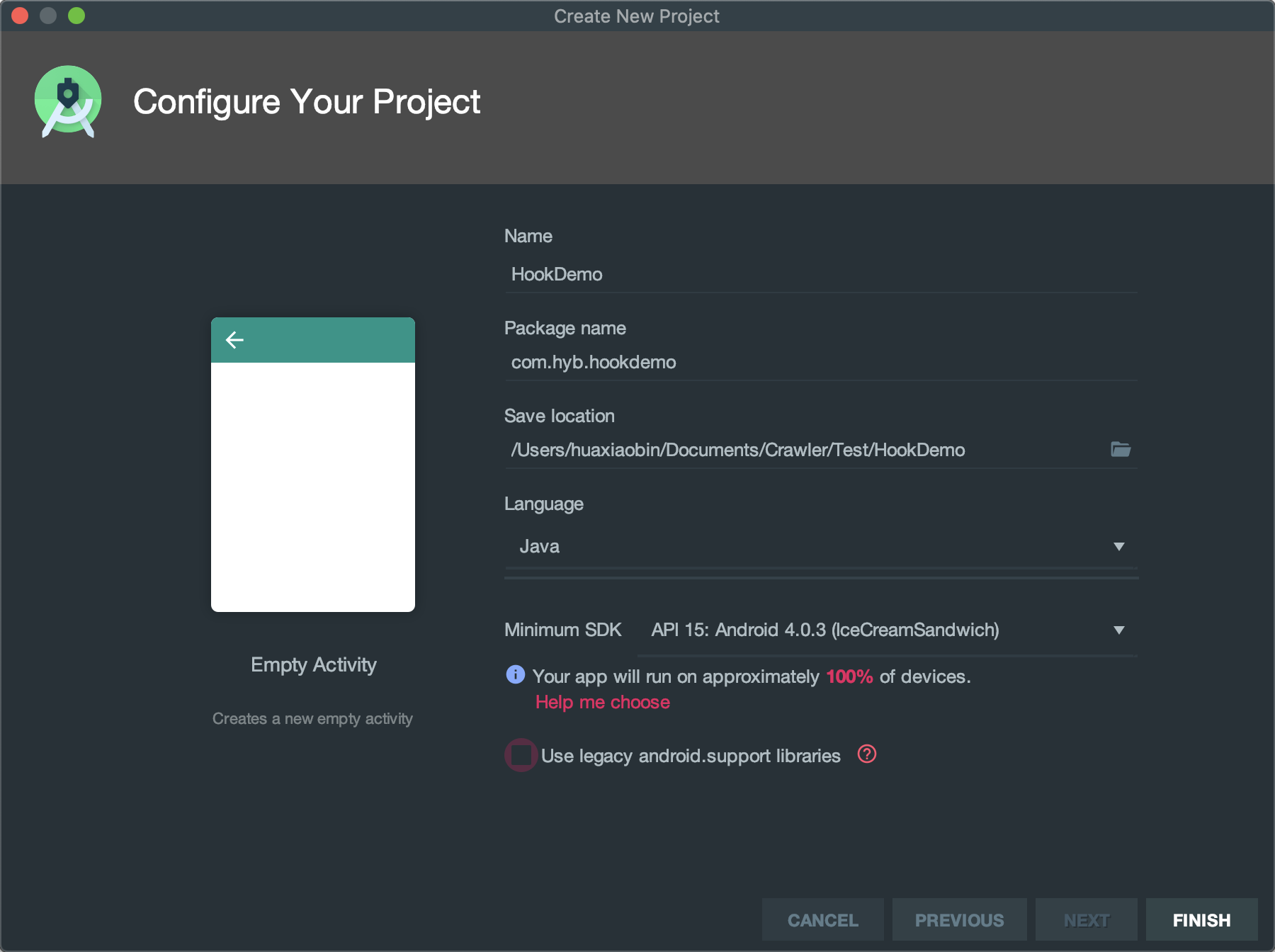
1、打开AndroidStudio,建立一个工程。


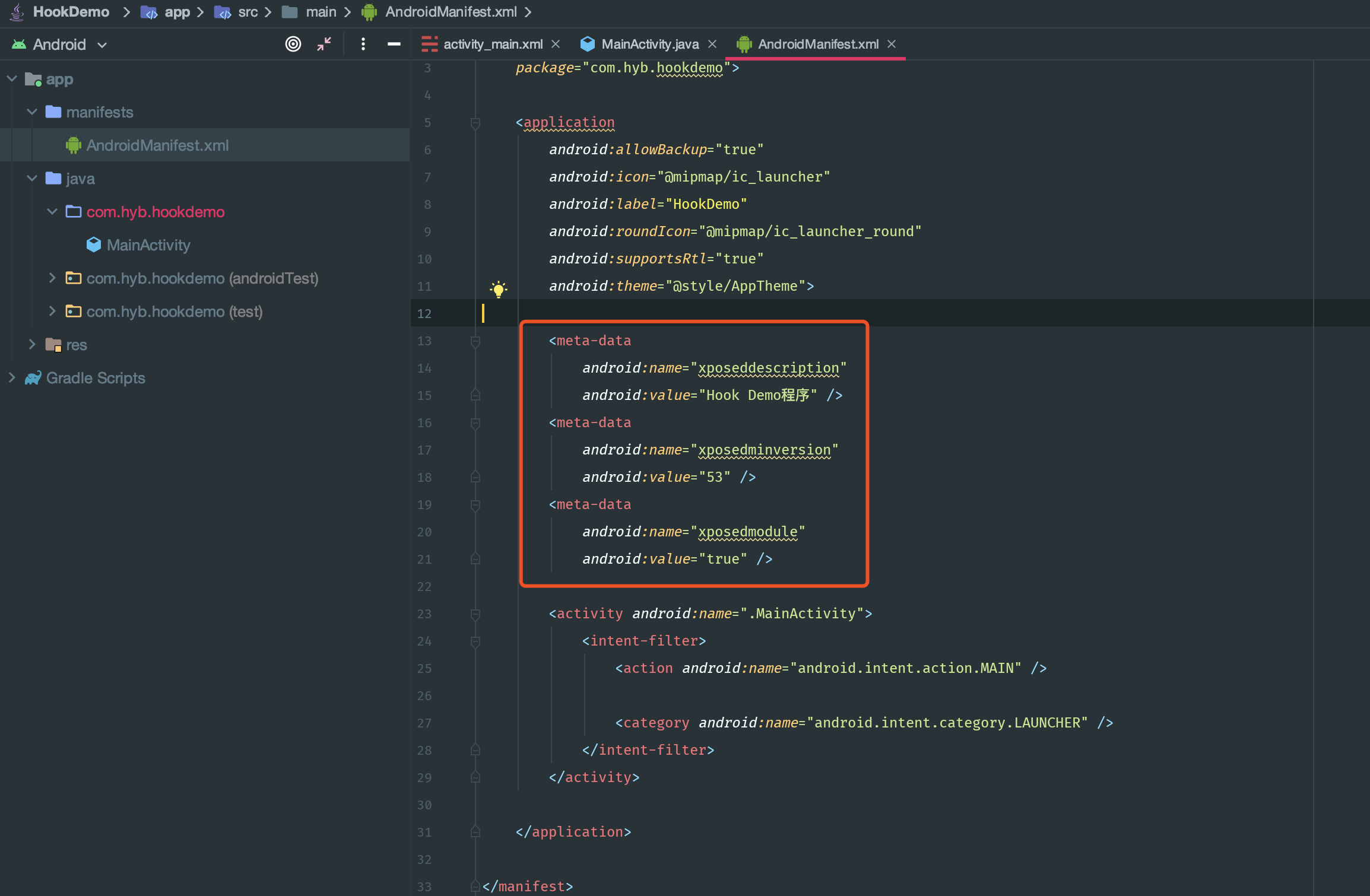
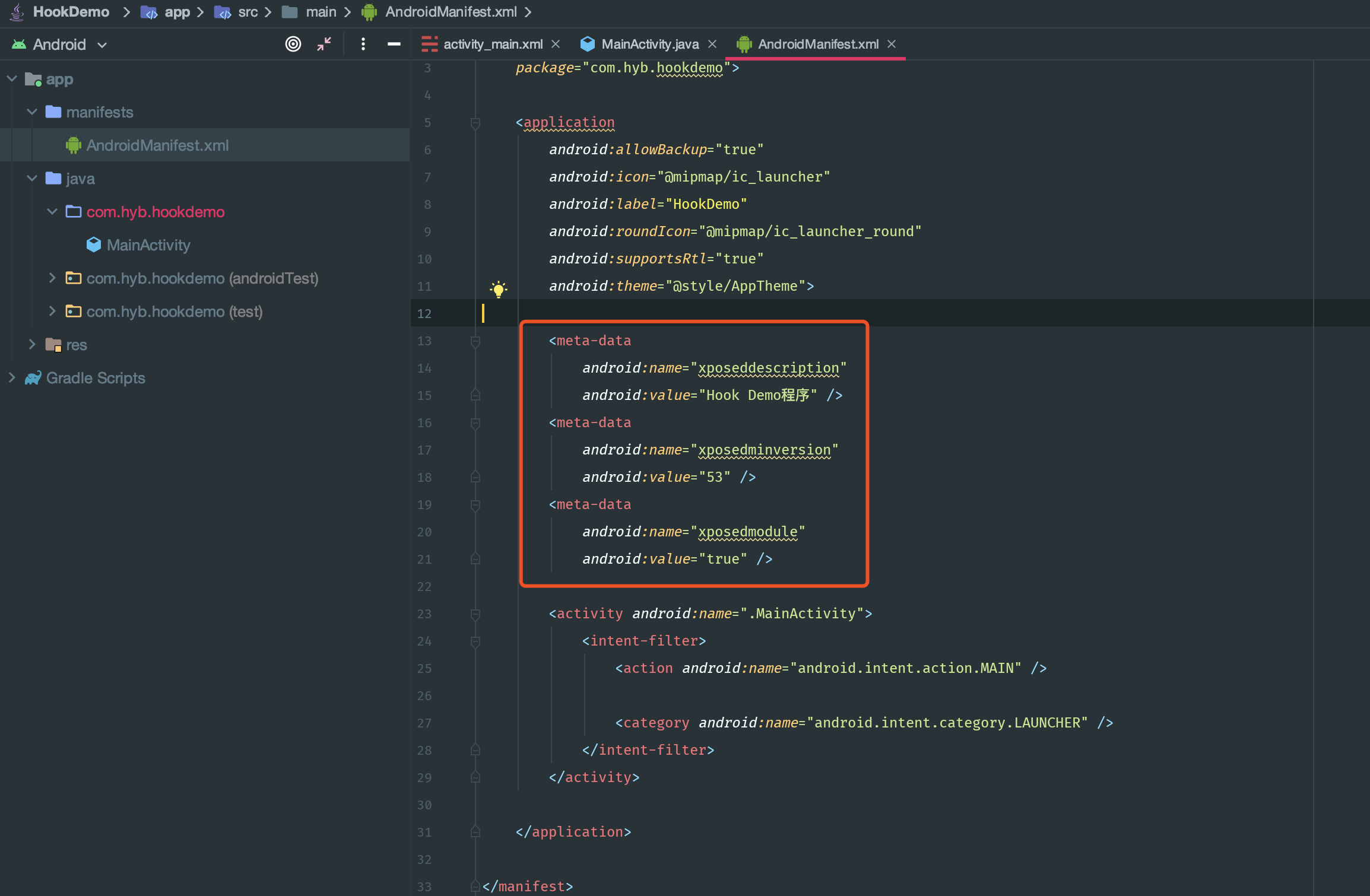
2、打开AndroidManifest.xml文件,在文件中添加如下几行代码。
<meta-data
android:name="xposeddescription"
android:value="Hook Demo程序" />
<meta-data
android:name="xposedminversion"
android:value="53" />
<meta-data
android:name="xposedmodule"
android:value="true" />
3、完成以上两步后,就可以在手机上运行测试一下了。把手机连到电脑上,并确定能在AndroidStudio上看到你的手机(看不到就检查下是不是adb的问题),这里我使用了网易MuMu模拟器来代替真机。点击运行,在手机上跳出程序后,打开Xposed软件的模块界面,能看到下面这个,就说明Xposed已经识别到你写的Xposed模块了(记得把勾选上,开启该模块)。

二、让你在App程序中能使用Xposed API
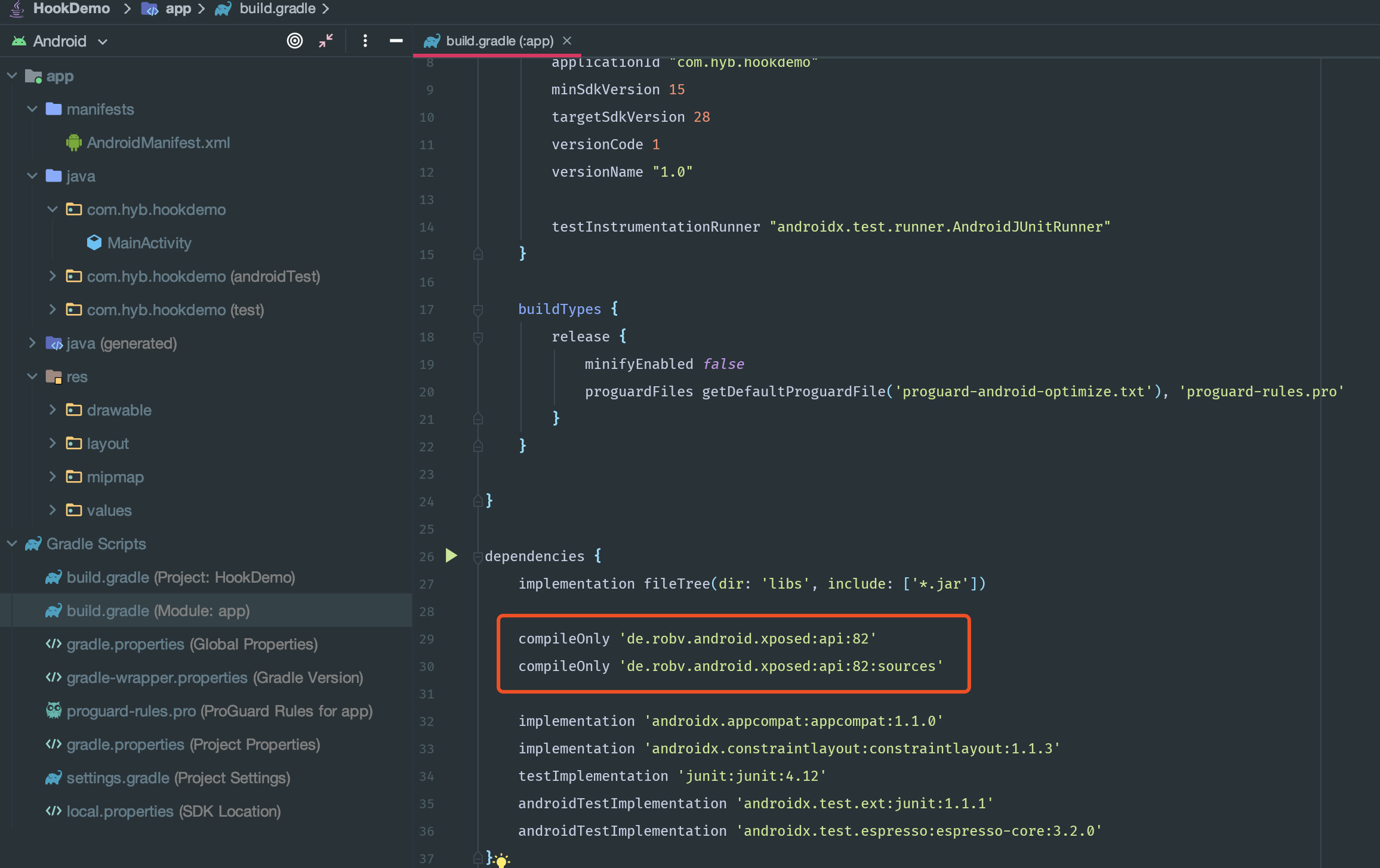
1、打开build.gradle(Module: app)文件,在dependencies中添加如下两行代码,添加后,记得点击右上角的Sync Now按钮,这样我们就可以在我们App程序中使用Xposed的API了。
compileOnly 'de.robv.android.xposed:api:82'
compileOnly 'de.robv.android.xposed:api:82:sources'
三、编写具体Hook代码
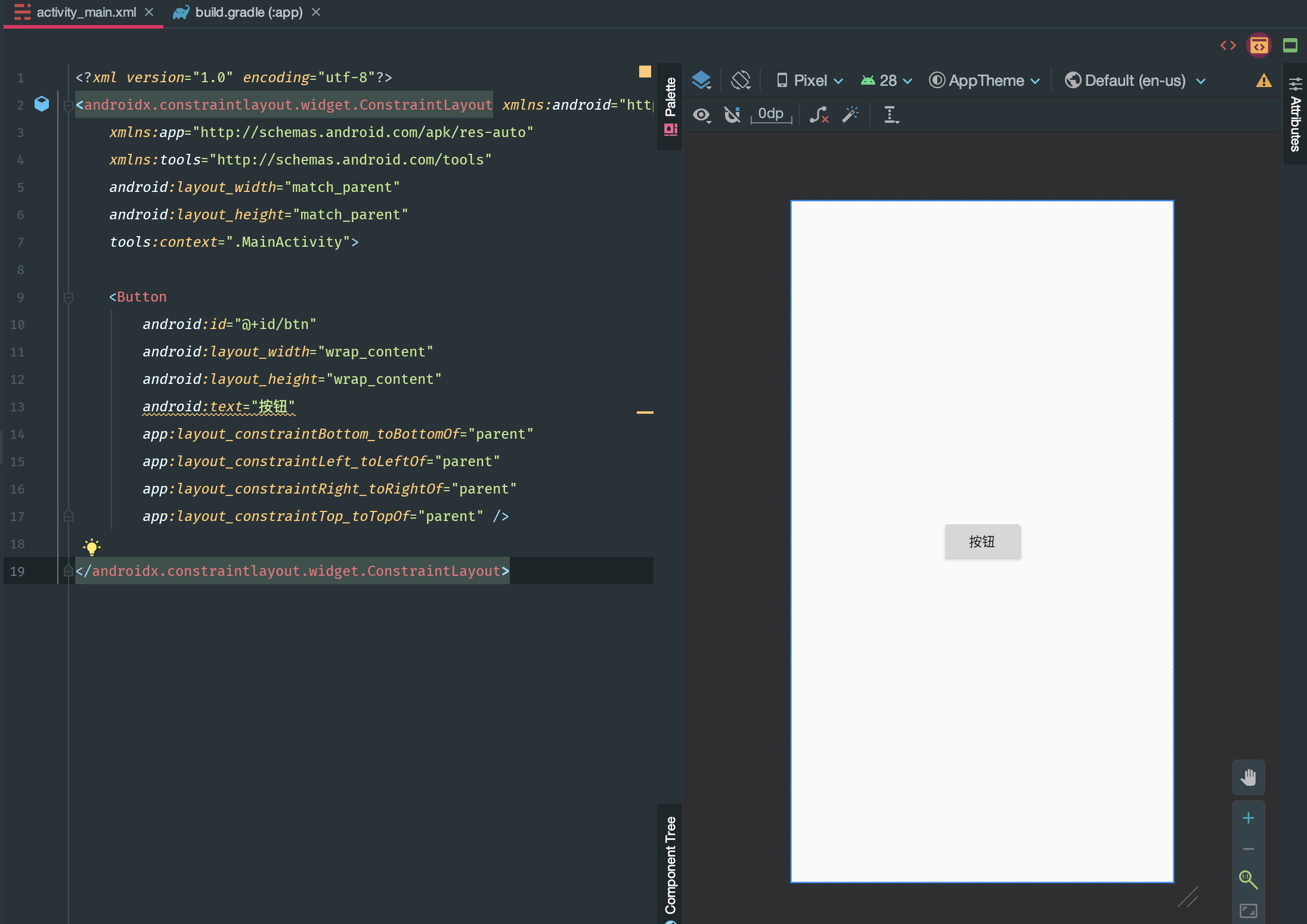
1、在编写Hook代码之前,我们首先先完成一个测试的界面:
在activity_main.xml文件中,添加一个按钮,设按钮id为btn;

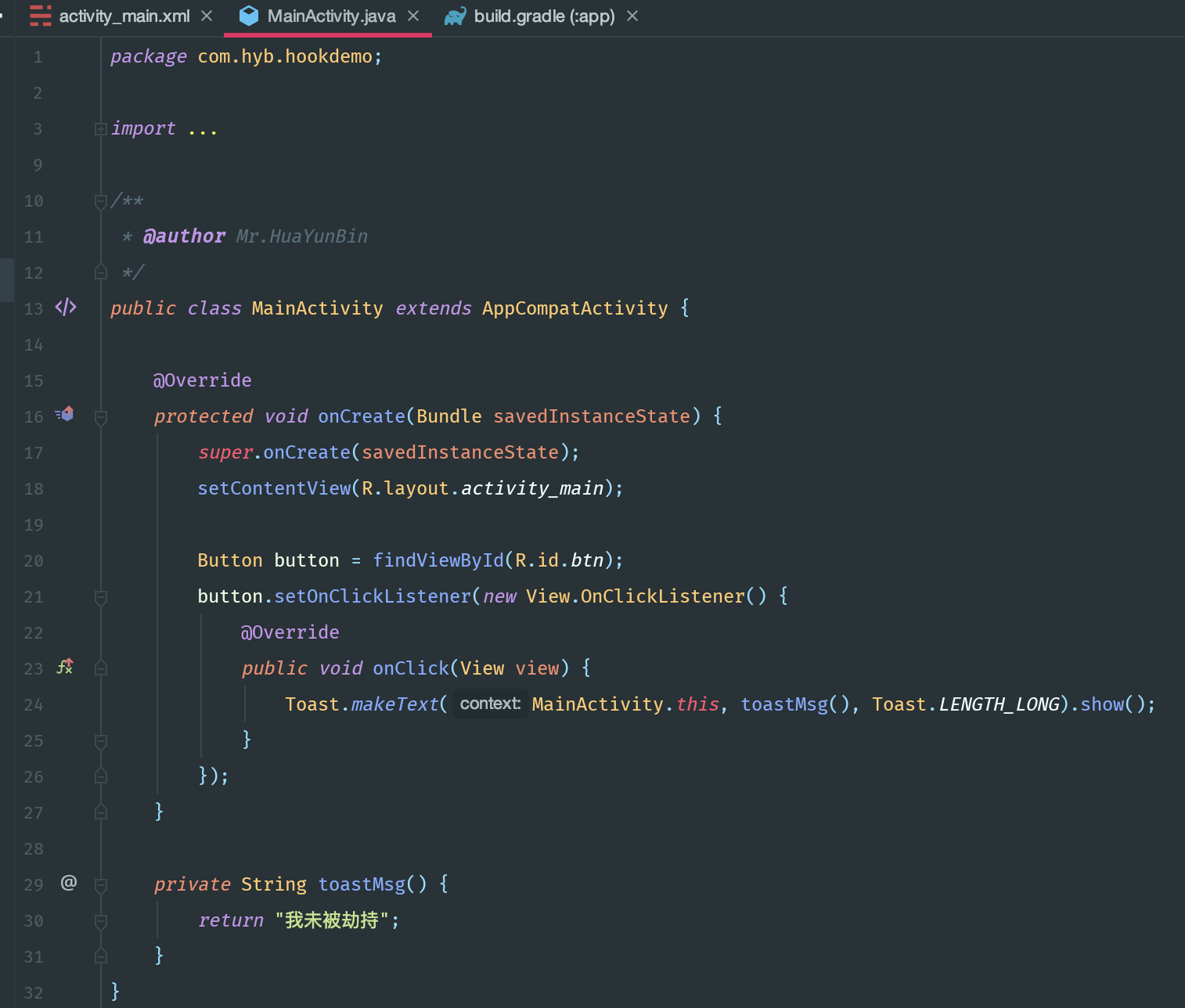
在MainActivity.java文件中获取该按钮,并绑定点击事件,点击后弹出提示框,内容为方法toastMsg()返回的字符串“我未被劫持”。

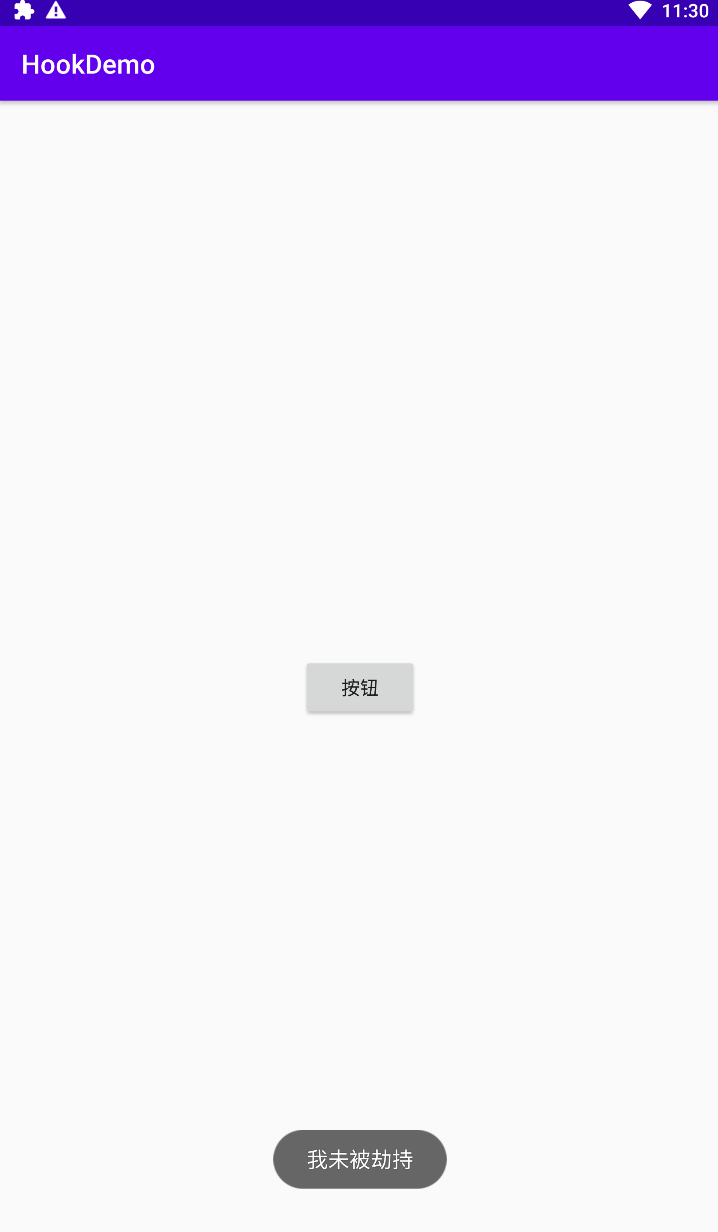
重新运行App,点击按钮后效果如下:

2、编写具体Hook代码,这里我们Hook要实现的最终效果是使点击按钮后弹出的提示框内容变为“你被劫持啦”。
- 在MainActivity同级目录下新建HookTest.java文件;
- HookTest类实现IXposedHookLoadPackage接口,并重写handleLoadPackage方法;
- 加判断,当Hook到你需要的应用时,加载需要Hook的类,其中“com.hyb.hookdemo”为目标应用的包名,“com.hyb.hookdemo.MainActivity”为需要Hook的方法的类名,“toastMsg”为需要Hook的方法名;
- 调用XposedHelpers的findAndHookMethod()方法,方法的第三个参数new XC_MethodHook()为具体的Hook处理逻辑,XC_MethodHook中重写beforeHookedMethod()和afterHookedMethod()两个方法,其中beforeHookedMethod()为toastMsg()方法执行前执行,afterHookedMethod()为toastMsg()方法执行后执行;
- 在afterHookedMethod()中修改toastMsg()方法的返回值;
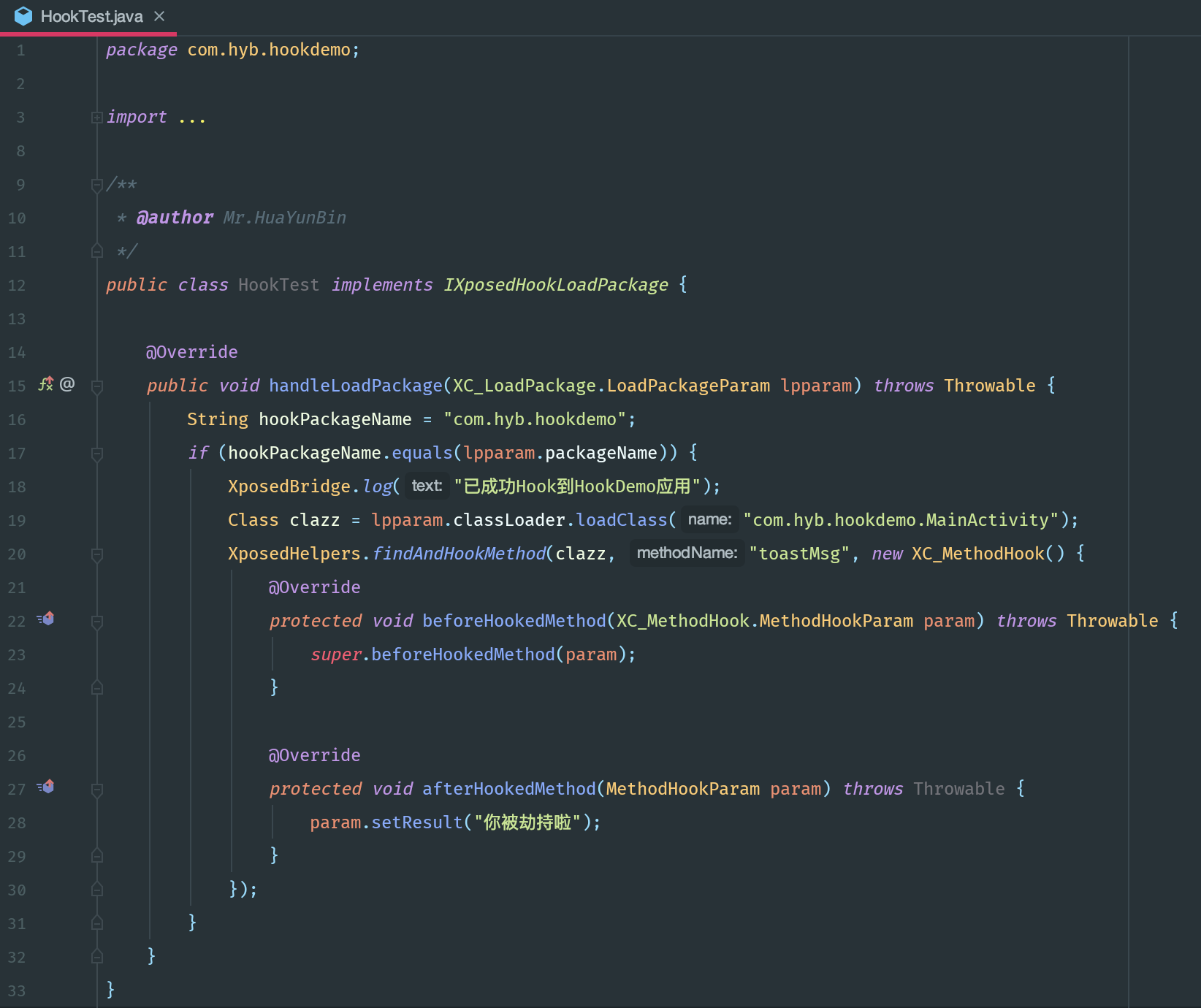
具体实现代码如下:
public class HookTest implements IXposedHookLoadPackage {
@Override
public void handleLoadPackage(XC_LoadPackage.LoadPackageParam lpparam) throws Throwable {
String hookPackageName = "com.hyb.hookdemo";
if (hookPackageName.equals(lpparam.packageName)) {
XposedBridge.log("已成功Hook到HookDemo应用");
Class clazz = lpparam.classLoader.loadClass("com.hyb.hookdemo.MainActivity");
XposedHelpers.findAndHookMethod(clazz, "toastMsg", new XC_MethodHook() {
@Override
protected void beforeHookedMethod(XC_MethodHook.MethodHookParam param) throws Throwable {
super.beforeHookedMethod(param);
}
@Override
protected void afterHookedMethod(MethodHookParam param) throws Throwable {
param.setResult("你被劫持啦");
}
});
}
}
}
四、添加入口,让Xposed知道你的Hook模块入口
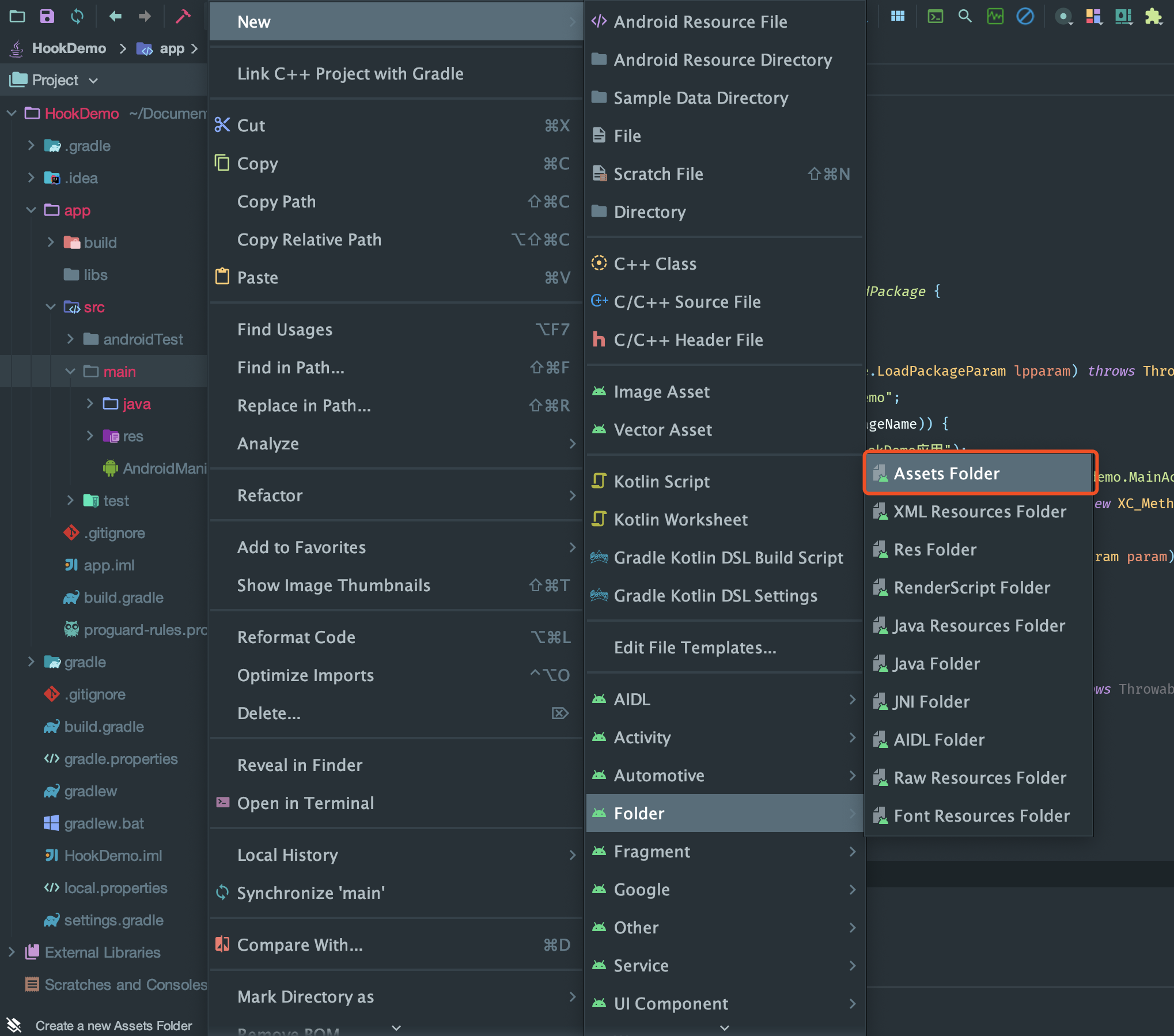
1、AndroidStudio左边目录切换到Project目录,在app/src/main上右键选择New->Folder->Assets Folder,点击Finish新建。

2、在assets文件夹上新建文件(New->File),命名为xposed_init,在文件中添加一行文本“com.hyb.hookdemo.HookTest”,该文本为你具体Hook代码文件的完整路径。这样Xposed就可以通过读取xposed_init文件知道你Hook模块的入口在哪啦。

五、最终效果
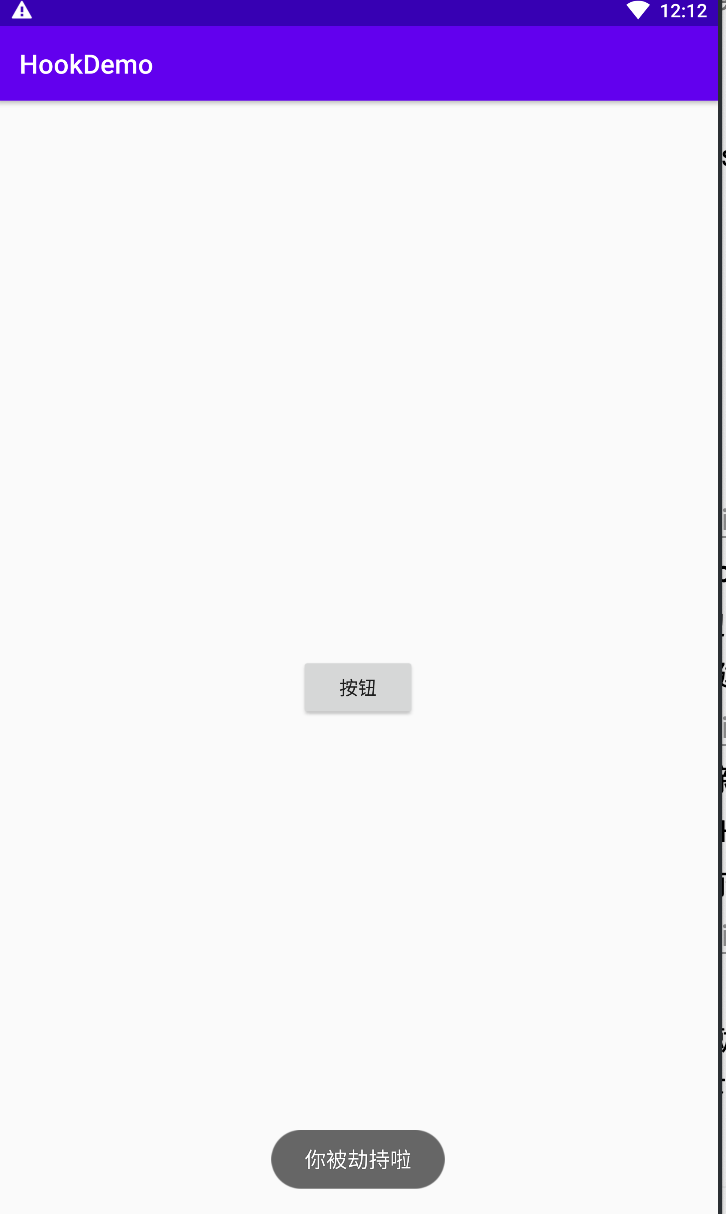
至此,你的Hook模块就完成啦,重新编译运行App,重启设备(每次修改Hook代码后都记得重启手机),点击按钮效果如下:

本次教程就到这里结束啦,最终代码已上传GitHub:https://github.com/huaxiaobin/HookDemo








