有很多小伙伴在采集快手数据的时候,经常会碰到跳滑块验证码。
验证码链接格式如下:https://captcha.zt.kuaishou.com/mobile/app/index.html?captchaSession=Cgp6dC5jYXB0Y2hhEuoBcz4Gw2gwHfF……
打开后如下是一个拼图验证码。

一、JS逆向分析
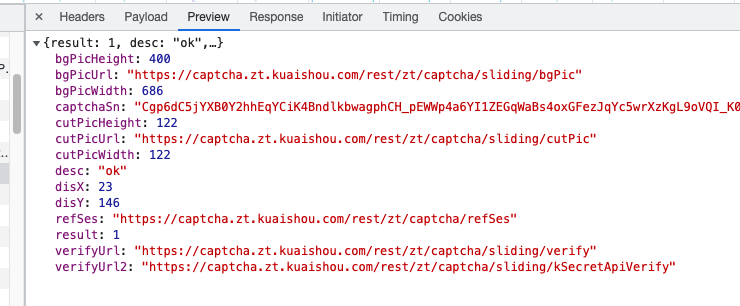
打开滑块页面,可以看到生成滑块的时候请求了这个地址:https://captcha.zt.kuaishou.com/rest/zt/captcha/sliding/config,请求需要携带滑块captchaSession参数(这个参数滑块链接里有),接口会返回滑块的一些基本信息。

滑块信息里有一个很重要的参数captchaSn,我们通过搜索这个参数,可以找到这个位置,直接在这里断点,追进去看一下。

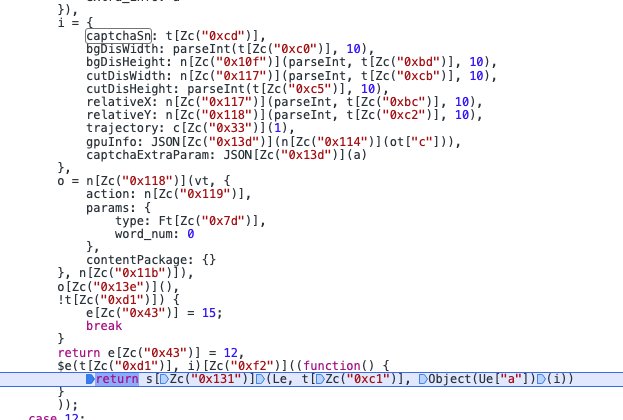
可以看到,i是生成加密参数所需要的一些信息:
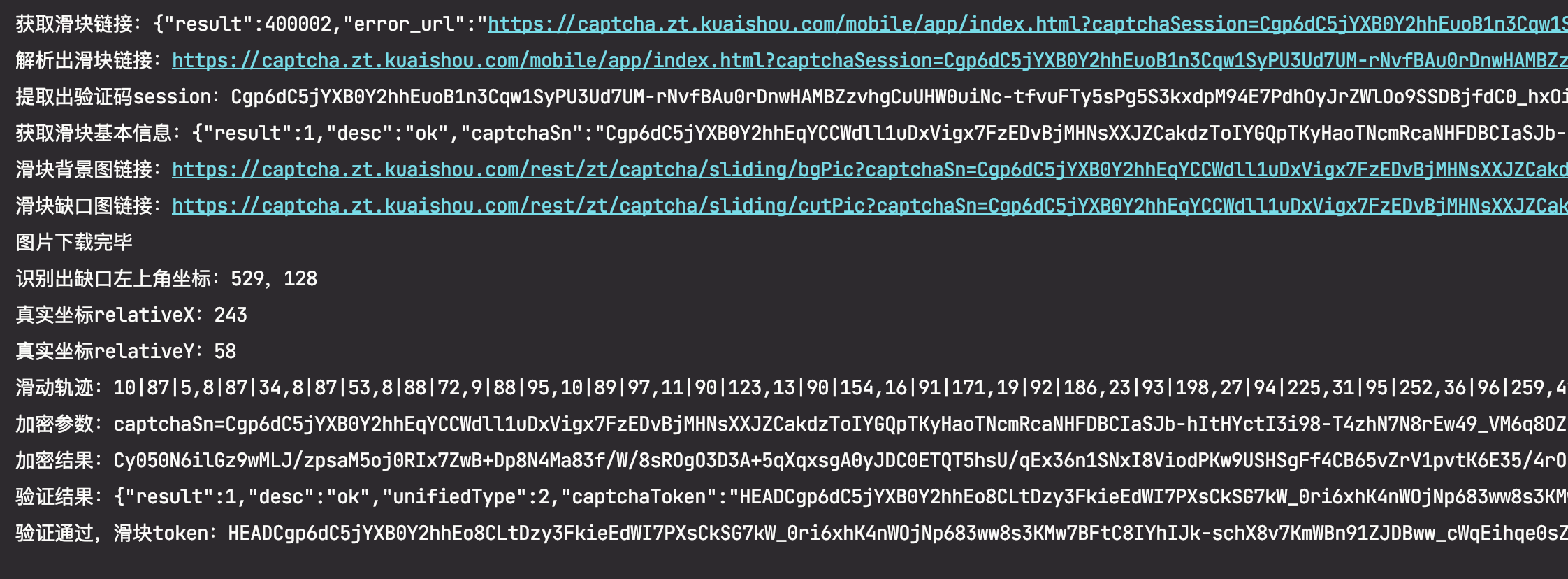
其中trajectory是滑动轨迹,
relativeX、relativeY是缺口坐标,
captchaExtraParam、gpuInfo是一些设备相关的信息,可以固定。
Object(Ue[“a”])(i)可以得到加密结果。

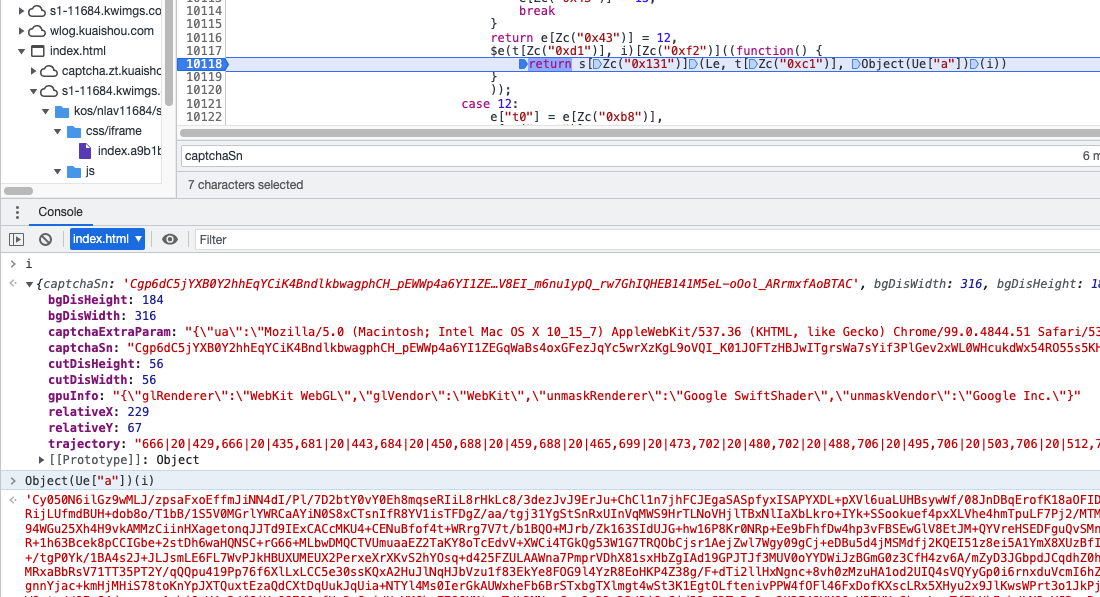
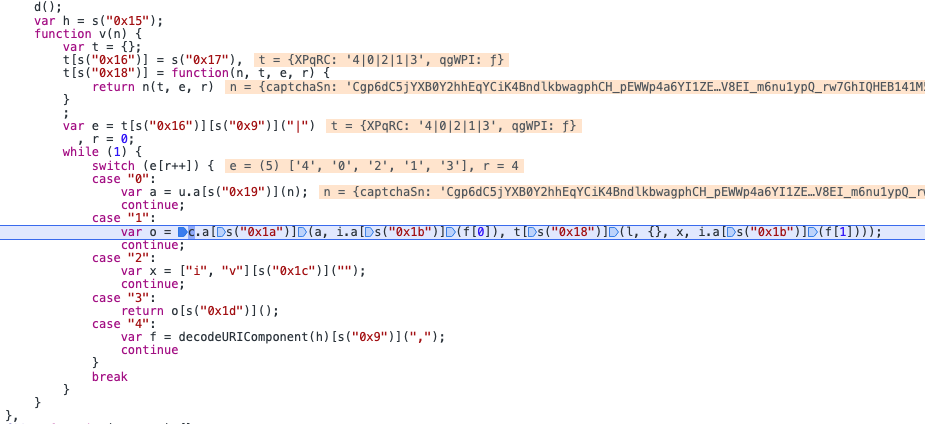
我们直接进Ue[“a”]方法,打个断点,可以看到有个while循环,分别以[‘4’, ‘0’, ‘2’, ‘1’, ‘3’]这个步骤进行执行。

在控制台按顺序看下参数,很明显,这里先是对刚刚传进来的参数i进行了一个url字符串拼接,获取加密参数a,然后传到加密方法里。
最终我们可以得到如下这个算法:
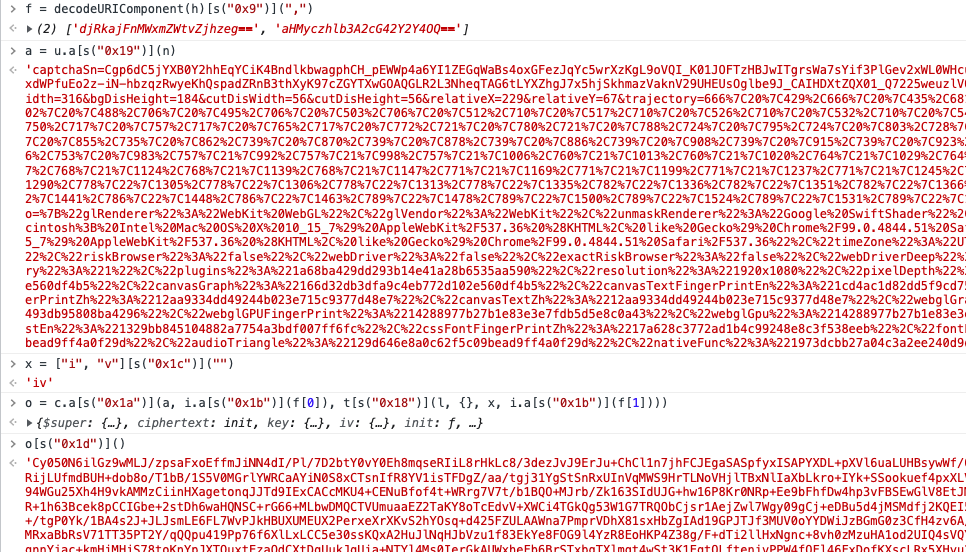
c.a[s(“0x1a”)](a, i.a[s(“0x1b”)](f[0]), t[s(“0x18”)](l, {}, x, i.a[s(“0x1b”)](f[1])))[s(“0x1d”)]()

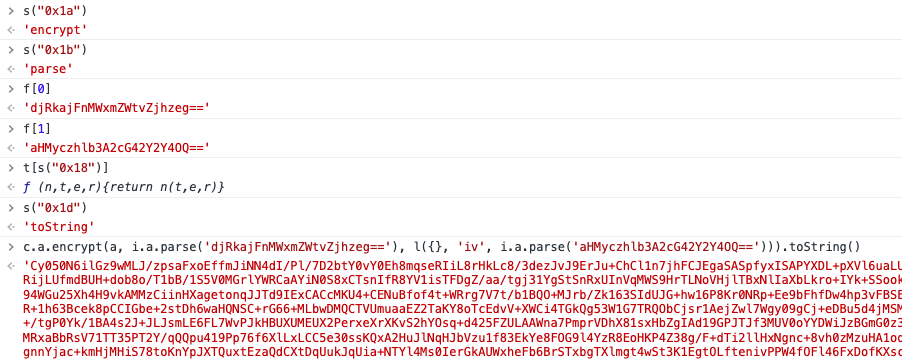
我们对刚刚获取的算法进行还原,整理后可以得到如下一个更简洁的算法:
c.a.encrypt(a, i.a.parse(‘djRkajFnMWxmZWtvZjhzeg==’), l({}, ‘iv’, i.a.parse(‘aHMyczhlb3A2cG42Y2Y4OQ==’))).toString()

到这里就已经很明显了,是一个AES加密,但是key、iv还要经过一个parse处理,最终结果也要经过一个toString处理,我们直接追进去看一下。
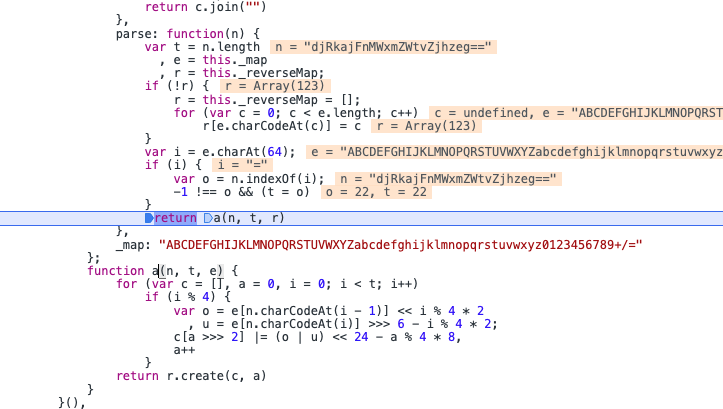
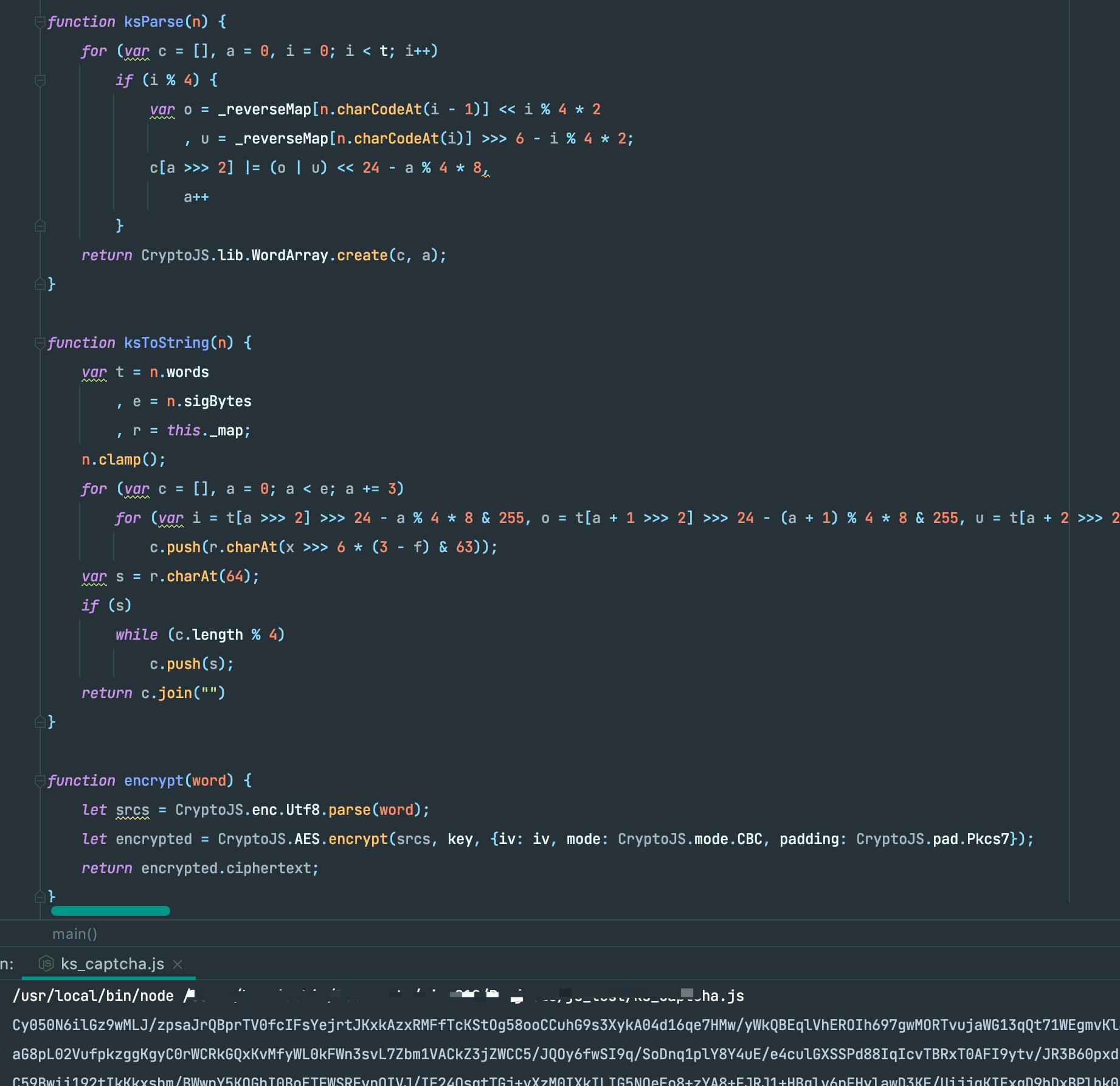
先看一下parse,可以看到最终执行了a(n, t, e),n是key,t是22,e是_reverseMap。

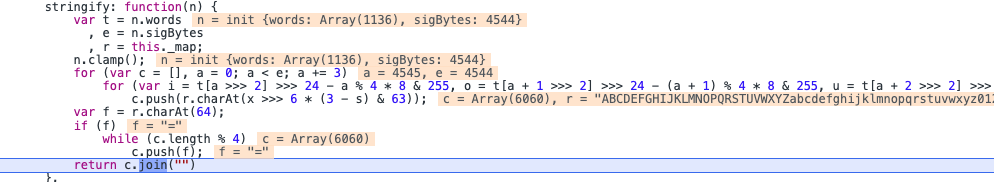
看下toString

到这里就差不多了,可以扣JS测试了,效果如下。

二、缺口、轨迹
除了加密算法,快手滑块还有一个难点那就是缺口计算和轨迹。
2.1 缺口计算
缺口计算有一点需要注意下,实际显示的图片和你拿到的图片是有缩放的,686*400会缩放成316*184,缩放比为0.46。也就是说,你最后识别图片拿到的缺口坐标,需要乘0.46才是真正的坐标(验证码缺口识别可以看我后续的文章)。
2.2 轨迹
轨迹数组里有三个参数,分别为x、y和时间,直接用加速度算法大概率是过不去的,可以考虑下曲线算法。
其中位移量可以参考下这个公式:(relativeX – 5) / (315 – 40) * 1000
三、最终效果